We show unabashed favoritism and profess our love for a piece of software. You lose all confidence in our sanity and wonder why you’re reading this document at all.
WordPress is our best friend. We can (and do) use it to power 90% of the sites we build. With the right technology stack, it’s as fast as any ‘enterprise’ toolset. Kept up to date, it’s secure (we’ve never had an up-to-date WordPress install hacked). The CMS is easy to use.
So yes, we’re biased. That’s why we’ve written an entire post just about optimizing WordPress.
W3 Total Cache for WordPress
We work on a lot of WordPress sites and our caching plugin of choice is W3 Total Cache (W3TC). This plugin offers a full suite of caching options as well as integrations with New Relic and popular CDN services. W3TC modules include browser, page, database, and object caching. It also has minification options, user-agent detection and redirection, performance monitoring, and much more.
It is a very powerful plugin that addresses many of our site speed recommendations, including leveraging browser caching with expire headers, resource minification, gzip compression, and CDN-based recommendations including parallelized downloading across domains.
It is important to configure W3TC to fit the needs of your application, but we have put together a starting guide of recommendations.
Who Is This Plugin For?
We recommend W3TC for WordPress sites that are using general hosting solutions. The usefulness of this plugin diminishes in managed WordPress hosting environments such as WPEngine, Pagely, Pantheon, etc.
General Settings
On the General Settings tab, enable Page Cache, Minify (auto), Object Cache, and Browser Cache. If you have a CDN, enable that as well. For each of these settings, use the best caching method available. If you are on a shared server environment, you may only have the options for Disk: Basic and Disk: Enhanced. If so, use Disk: Enhanced. If you are in a dedicated/virtual environment, ideally you have more advanced opcode options like OpCache/APC or XCache. If any of these are available, be sure to utilize them.
Page Cache
Page cache will keep entire pages of your site in local cache, reducing response time. Enable these options in WordPress under Performance > Page Cache > General.

Object Cache
Object caching helps further reduce the execution time of commonly called operations. Enable this option and use the default values provided.
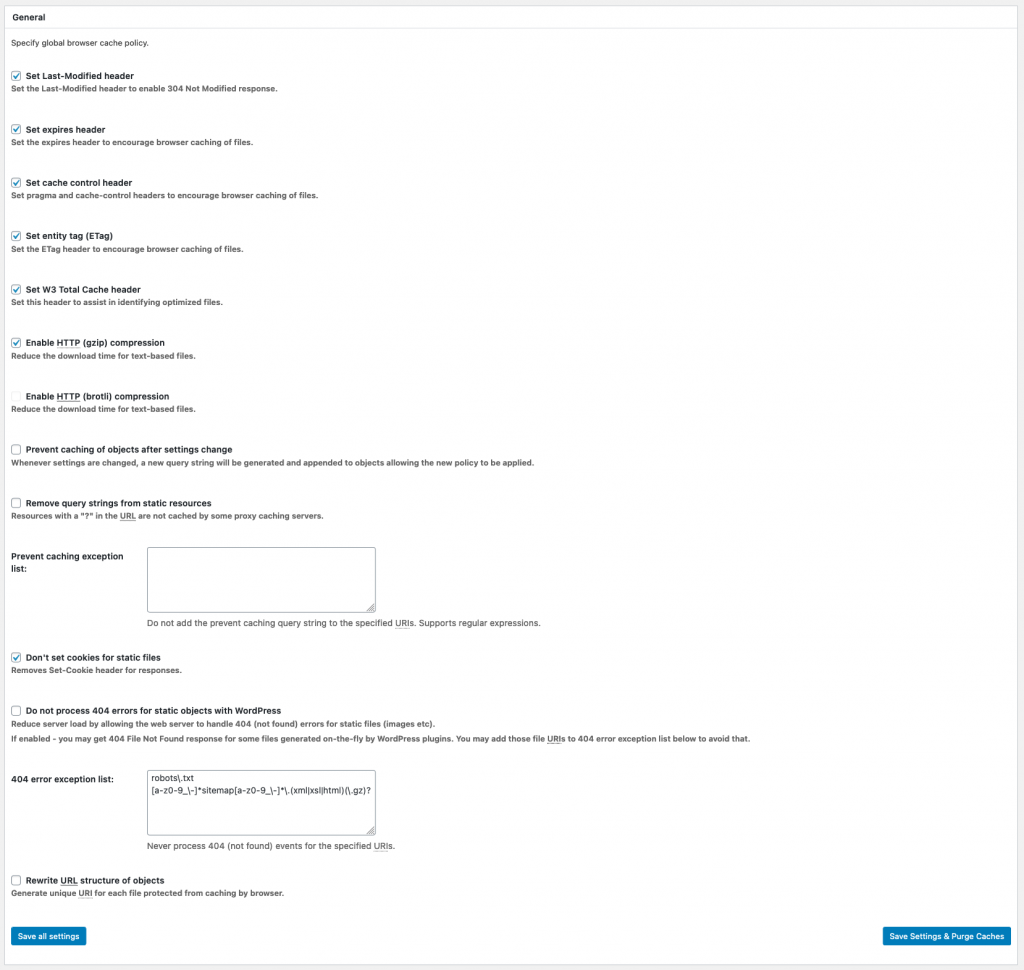
Browser Cache
Browser caching utilizes a user’s web browser to store site resources for increased page load times and reduced server load. W3TC can generate these directives for you. Enable these options in WordPress under Performance > Browser Cache.


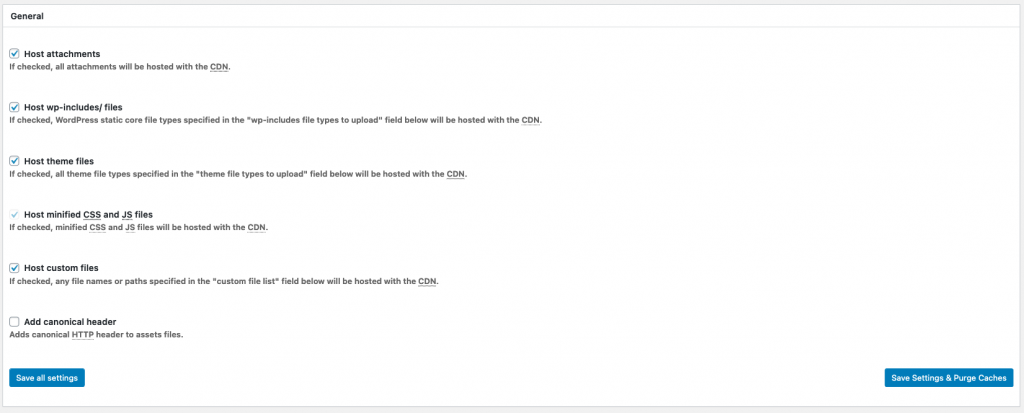
CDN
Configuring your CDN is made easy with W3TC’s built-in options. We (and W3TC) recommend using an Origin Pull CDN Type. This means that the CDN will automatically pull/mirror the resources from your site. The CDN should comply and mimic the header information generated by the server. This is ideal because it gives you control of your resources, like enabling cross-origin resource sharing (CORS) for JavaScript.

Configuring your CDN usually involves creating and selecting a pull zone, entering the authorization key, and defining one or many CNAME hostnames. When you define (and setup) multiple CNAME hostnames, you are essentially utilizing parallelized resource downloading. W3TC is equipped to handle this.
Turning on CDN options does not automatically connect your site to a CDN. The plugin supports a range of CDN services but an account with one will need to be established to set it up.
Autoptimize
While W3TC does offer minification and some asynchronous resources options, we find it rarely fits into a site without breaking it. When asynchronous JavaScript and critical CSS are needed, we turn to Autoptimize for assistance. Autpotimize also minifies HTML. A few checkboxes can open up some large performance boosts for a site.
A big Autoptimize honors dependencies set when using the wp_enqueue_script and wp_enqueue_style functions. Having dependencies for scripts and styles properly set reduces the amount of errors and collisions that can happen when CSS and JS files are combined.
Should you turn Autoptimize on in WordPress be sure to stick around for some testing. While the plugin is good at keeping things in order, combining and deferring scripts and styles is a big operation.
JavaScript Settings
Enabling ‘Optimize JavaScript Code’ and ‘Aggregate JS-Files’ is what we recommend to start. By default, Autoptimize will exclude jQuery from aggregation. It is not uncommon for WordPress sites to load jQuery as soon as possible until all other scripts are confirmed to be working under aggregation exclude jQuery from Autoptimize (this is the default).
CSS Settings
Turning on ‘Optimize CSS Code?’ and ‘Aggregate CSS-files?’ will crunch down the size and amount of CSS delivered when a page loads. However, the real benefit here is the ‘Inline and defer CSS?” setting. Keep in mind that while this option will get your CSS files out of the way, Critical CSS will need to be present to prevent the ‘flash of unstyled content’ that happens when CSS loads after content.
Autoptimize offers a service that will create Critical CSS automatically if you have the money to spend on a turn-key service.
Final Thoughts
Overall we view Autoptimize and W3TC as two pieces of a single solution for improving load times. Autoptimize is more specific and serves one a few specific needs. However, when it comes to W3TC you may need all of what it does or possibly one feature. If you host your site on a managed wordpress host it is likely that you don’t need W3TC at all.










Andy how do you rate WP Engine and any other premium WP hosting services against this DIY guide? What kind of hosting would you need realistically in order to achieve similar or better results than the premium services?
Hey Clément, thanks for your question. Honestly, some WP specific hosting, like WP Engine, can do a nice job, but in the end I think they are too limiting and restrictive. While many of them employ pretty good stacks and a solid caching system, like Varnish, your application is still in a shared environment and forced into their rule-set. I know WP Engine doesn’t allow W3 Total Cache, which is a great plugin for being able to do a lot of things, specifically auto minification and combination of CSS and JS, and CDN integration. There are some work arounds to those, but it’s just not as seamless. Also, you have no control over your technologies. You can’t tweak the configuration of nginx/apache, PHP5-FPM/mod_php, or Varnish/mem-cache, etc. If your application resource consumption (from traffic and/or complexity) is hitting its limits in this environment, you are stuck.
As far as the kind of hosting you would need.. you can start small and upgrade, but I recommend doing virtual cloud servers. A 4GB RAM dedicated web and another 4GB dedicated db server setup can go a LONG way with the right technologies. I like Rackspace a lot because of their support, but there are cheaper options, like Digital Ocean, and even Linode. But the latter don’t have much managed support. You’re kind of on your own as far as setup and configurations go, outside of what they provide you. So, the price is based on if you have capable admins or if you need managed support. But, for a couple hundred bucks a month, you can get a super legit setup that will be pretty easy to be expanded, whether by RAM/Processor upgrades, or the ability to create images of your servers for porting over to upgraded ones. These setups also give you access to load balancers and CDNS, depending.
So, for a start-up or small business with a light application not doing a whole lot of traffic per month, a cheaper option like WP Engine may be a good starting point. But, if you’re seeing expansion and heavy traffic in your future, you need to plan for it, and those will just not get you there. I pretty much won’t recommend it to any of our clients unless it’s a small microsite or something.
Hope this answers your question!
I am using DigitalOcean VPS for my website http://www.mahmudulalam(.)com and it loads in 2 seconds according to Pingdom. Should i use any plugin or CDN?
I would always use a CDN if you can. As far as plugins, that depends heavily on your site, but I recommend W3 Total Cache as a good starting point.