I want to say upfront that this post is ultimately an opinion piece about the role of supporting dark mode on a website, with a little bit of testing data thrown in. It’s likely you will not walk away with a firm “yes” or “no” about implementing one versus the other. As I—and the other people that assisted me on this post discovered—this topic is, excuse me, not as black and white as we assumed. There are many more angles to this discussion to be had.
That said, let’s talk about me.
I look at some form of a screen approximately 75% of my day (generous statistic), so when the dark mode craze began, I was on board. Any device that would allow it was immediately switched to dark mode. Dark mode has a direct relation to my day-to-day comfort, which makes me an advocate for it.
Light vs. Dark Is a Comfort Setting
Choosing between dark and light mode on your devices is not a required thing; overall, light mode is the default. Most people could not make the change and never notice. Regardless of the setting, apps will continue to function. Features will still be available. Life goes on.
And while I certainly accept that dark or light mode can be a style choice instead of (or in addition to) comfort, this time, I’m focusing on the comfort aspect.
One night I was lying in bed, and suddenly, I wanted to look up how to do a Norwegian purl stitch for a sweater I was working on. In the darkness, I picked up my phone and opened a browser to Google. I was immediately blinded by the sheer white luminance of the internet. As I gazed at the information-gobbling dreadnaut, my corneas were seared; I saw a vengeful god. I came up with countless other melodramatic statements to write in this post… what actually happened is that it made my eyes hurt. I quickly closed the app and decided to learn my stitch later.
I did lay in bed afterward, examining my response. Up until that point, bright white web pages were never a problem. The concept of being blasted by pure white light from your phone is not new; it was a pretty prevalent meme at one point. The problem is that while the Safari app respects my choice for darker interfaces, so much of what the app accesses is indifferent to my choices. The overwhelming sea of white that Google served up was so noticeable because my choice is respected almost everywhere else I touch within my phone. This event had a lasting effect on how I interact with the web at night. I now associate looking at web pages in dark surroundings with discomfort.
Acknowledging Choice
Ok, I had a good whine, but what does this mean for you or anyone else? I ejected on step one of a journey because of the sudden shift. No search took place through Google, and some knitting blog or knitting channel on YouTube didn’t get my attention. That blog post could have had one of your company’s ads on it. You could be targeting continental knitters on YouTube. It could have even been content created by you. I didn’t make it there because my choice was not acknowledged.
As of January 2020, every current browser of note (sorry IE11, we couldn’t fax your invite) can use the CSS media feature “prefers-color-scheme.” This feature responds to two values: light or dark. Since this is a media feature using the function matchMedia in JavaScript, it is possible to test against a user’s preferred scheme in scripts.
It is possible to acknowledge this choice for our users. The opportunity to blend into their patterns is available, and it is time to use it.
The Test
Back to the story: I couldn’t let the Norwegian purl incident go. I wanted at least some small amount of information, so here within the posts on Portent.com, I implemented a simple dark color scheme with a small test behind it. Using a simple matchMedia test in JavaScript, we tracked how many users preferred light vs. dark between May 1st, 2020 and July 31st, 2020.
For this first run, we wanted to answer two questions: “How many of our users prefer light over dark mode?” and additionally, “Does a dark mode user make it to the end of a blog post more than a light mode user?” The second question is admittedly a little silly. However, I felt it worth asking since dark mode is the opt-in side of the equation. If we accommodate a user that we assume made a specific choice, are they more engaged than someone who sits within the default range?
The answer to that second question, based on our data: No. engagement was equal. Users who prefer dark schemes completed posts 45.7% of the time, and users who prefer light came in at 45.5%. No meaningful difference there. After we concluded our tests, I found myself displeased with the question and not the data. Seeing near even scores for post completion could suggest that by respecting choice, we created an equally usable experience for either user type. However, the question also suggests that one group is more “comfortable” and therefore reads more, which cannot be verified here. More testing is required.

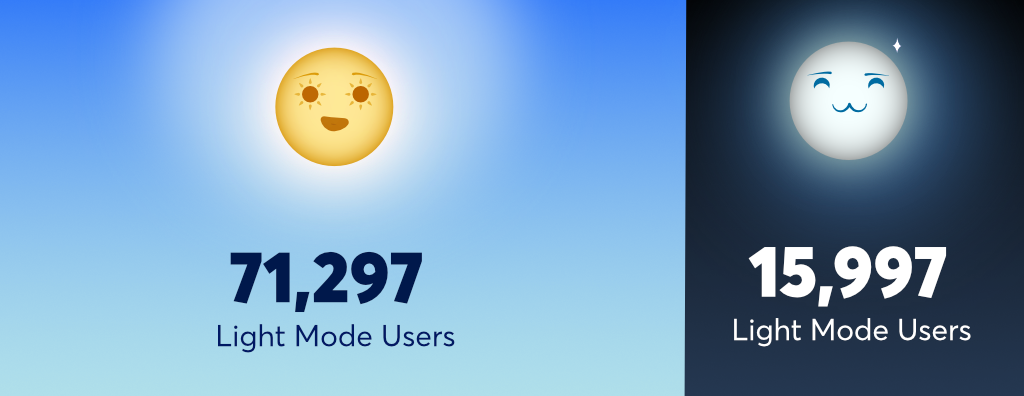
As for the amount of light mode page views compared to dark mode, users that prefer a light color scheme out-size dark mode users three to one (71,297 light to 15,997 dark). Completion rates are nearly even, but clearly, our dark mode audience is the smaller group. This information is useful. While I have a personal interest in honing an enjoyable dark mode experience for our readers, the ratio makes this a low priority on our roadmap at this time.

The Gray
Our test data includes a small gray area that I want to mention: a third value labeled “no preference.” Overall, we can assume that users with no preference are all light mode users, since light is the default setting. In our test, if our query did not return strictly light or dark, we labeled it “no preference.” The reason for tracking this third value is to see how many of our visitors could not signal their preference to us. Around 8,000 visits were flagged for no preference. The results were mostly crawlers, unrecognized browser agents, and legacy browser users.
Portent’s legacy browser traffic is low, around 1,200 of the no preference views that we could consider valid legacy browser users. Legacy browser users can’t tell you what they want, so technically, they are light mode users.
In the early days of prefers-color-scheme, a “no preference” value could have been returned, but that value has since been deprecated. Currently, browsers that support prefers-color-scheme will return a “light” label for every scenario that is not “dark.” Light is the default.
Oh Right, the Opinion
After being forced to hiss at my phone and scurry back into the darkness, I was looking to run an experiment that would give me results to slam down on some desk and proclaim, “We NEED to design and implement a dark color scheme.” I won’t say I got that. Light users outnumber dark three to one, which does not make a high priority case for the effort required for a dark version of Portent.com.
Ah but, I said high priority. I do think this still is a priority; these viewing modes will be with us for a while. Possibly similar to responsive design, as more users become aware of their choice they will come to expect apps and websites to accommodate them. And accommodating all users is a basic tenet of accessible web design.
Good design is near—if not completely—invisible. Users are making choices around the general shades that make using technology comfortable for them. Native applications are already expected to offer light and dark presentations. It is only a matter of time before sites and web applications are expected to do the same.









