Page and site speed has always been top of mind for companies, web admins, and anyone who manages a website. We can agree that from a user perspective, it’s frustrating to sit and wait for a page to load. From a business perspective, slow pages impact your conversion rate. And now, there is another factor that will consider site speed: organic page rankings on Google. Google has recently announced that they will be including aspects of site speed as ranking factors on their SERP. These ranking factors are called Core Web Vitals.
In this post, I’ll break down why Core Web Vitals are important, and how to measure them. And keep an eye out for Part 2, where I’ll dive into how to report on them.
What Are Google’s Core Web Vitals?
They are what’s called “website performance indicators,” and they will eventually be one of several considerations and evaluations by Google when determining your ranking and relevance in the SERP. Because site speed is so critical, faster sites will be rewarded with overall higher rankings compared to any otherwise equal counterpart website.
Three metrics are part of Core Web Vitals, and all three are related to the user experience on a webpage.
LCP: Largest Contentful Paint
The Largest Contentful Paint is a metric designed to evaluate the speed at which page content loads. It “marks the point in the page load timeline when the page’s main content has likely loaded.”
FID: First Input Delay
The First Input Delay measures the user interaction against how quickly the page loads. It measures the time between a user’s first interaction with a page “to the time when the browser is actually able to begin processing event handlers in response to that interaction.”
CLS: Cumulative Layout Shift
Cumulative Layout Shift is the final metric measuring the user experience. CLS measures unexpected layout shifts: when you’re ready to interact with an element, and it suddenly moves to make way for a different unexpected web element.
Each metric has three rankings: Good, Needs Improvement, and Poor, each defined by specific timeframes associated with each parameter. Google has provided a great visual cheat sheet to outline each metric name, what it measures, and the timeframe needed to achieve a “Good” rating:

Our team has created in-depth guides for how to improve Fist Input Delay, how to reduce Cumulative Layout Shift, and how to improve your website’s Largest Contentful Paint. If you’re looking for a more in-depth explanation visit our What are Core Web Vitals article.
Why Do Core Web Vitals Matter?
Google has introduced Web Vitals because they’ll eventually be a ranking factor in the Google SERPs.
By announcing them ahead of time, Google is allowing brands to have visibility into these metrics and see where their own websites stand. This gives companies an opportunity to improve and optimize their Web Vitals rankings before they become an official ranking consideration.
The Google Search Console report provides tangible actions that you can take to address site speed, and lets you know exactly which URLs to target.

After you’ve applied a fix, you also can request that Search Console re-evaluate your pages.

What Tools Measure Core Web Vitals?
According to this Google dev resource, Core Web Vitals are available in a number of places. Here are some of the tools which measure all three metrics: LCP, FID, and CLS.
Google Search Console
They are located under: Search Console > Enhancements > Core Web Vitals. From there, you can click on “Open Report” and see results for URLs.

PageSpeed Insights
Simply enter the URL, click “Analyze,” and your Core Web Vitals results will be displayed as the first part of the report. You’ll also notice that in addition to the three Core Web Vitals, First Contentful Paint (FCP) is included.

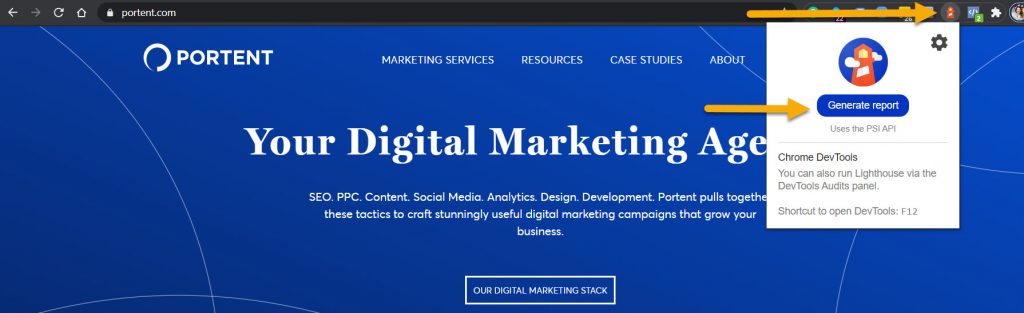
Web Vitals Extension
This Chrome browser extension will give you a quick real-time evaluation of Core Web Vitals in a small, pop-out report.

Lighthouse Chrome Extension
This extension runs audits on your page for accessibility, best practices, SEO, and performance. The Core Web Vitals will be present under the “Performance” section. You’ll notice that LCP and CPS are present, but FID is NOT included in this report.

This report can also be accessed via the “Measure” section of Google’s web.dev by inputting your site URL, clicking “Run Audit,” and then “View Report.”

What Next?
Start to familiarize yourself with these metrics, what they mean, and where your website stands using the tools listed above. This will help you build a roadmap for what to focus on improving.
In part two of this guide, we’ll outline recommendations for integrating these metrics into your reporting.









