Let’s get straight to it – yes! You need a tag manager. And the good news is no, you don’t need to be very technical or a code wiz to do it.
Saying yes to a tag management system is saying yes to saving time, saving work for your development team, increasing the ability to track useful conversions on your website, as well as the ability to solve pesky (and common) issues like cross-domain tracking.
A tag manager requires a little bit of legwork to implement, but the payoff is well worth the effort.
What is a Tag Manager Used For?
Tag management solutions are the most effective way to implement third-party code on your website. Once you’ve installed tag manager code on your site, you can add all other third-party code via your tag manager. This gives you the flexibility to change, update, and deploy code at any time.
A tag manager then sends data back to those third-party sites based on defined user actions on your website.
There are many tag management solutions available, each with their own set of pros and cons. While paid management solutions come with lots of extra bells and whistles, as a Google Partner company, we prefer Google Tag Manager. It’s free, integrates natively with many other Google products, and is equipped with integrators to platforms such as Hotjar, LinkedIn, Quora, and several others. There is also a “Custom HTML” and “Custom Image” tag option to meet any other tagging code needs, such as marketing automation platforms, and Facebook Pixels.
We’ll be using GTM in our examples today.

Benefits of a Tag Manager
While there are many benefits to a tag manager, I’ve identified some personal favorites:
Lower Dependency on the Development Team
After tag manager code is installed on your site, you have free reign of code management and implementation after that. No need to wait around for sprints, or file Jira tickets for code additions for small updates. This gives your team agility in launching or making changes to digital marketing efforts.
Increased Website Performance
Tag managers reduce the instances of additional code on the back-end of your website. It’s worth noting that any hard-coded additions to your site may result in longer load times (to which we say AH!). Long load times mean that users will not stick around and wait for your page to load, which translates to lost business. A tag management system lightens the burden of code.

Preview and Test Changes
If you’re using a tag manager to track user actions on your site such as form fills, clicks, or page views, you can launch preview mode to ensure tags and triggers are set up the way they should be. Preview testing ensures you’re only tracking what you intend to track, and allows you to catch any errors before publishing.
How Difficult is it to Implement on My Website?
Tag managers require a one-time hard code implementation to the back end of your website.
For instance, Google Tag Manager gives you two pieces of code—one to put in the <head> and one to put in the <body>. Ask your web development team to do this for you, or do it yourself if you’re savvy enough.
Your website might even include a plugin where you can place the code, and the plugin will insert the code dynamically.
Creating Tags and Triggers
Having some background knowledge of HTML is helpful when creating tags and triggers for third-party code, but not necessarily required. When you create a tag for third-party code and GTM has a native integration for that product, you may only need to input certain elements of code.
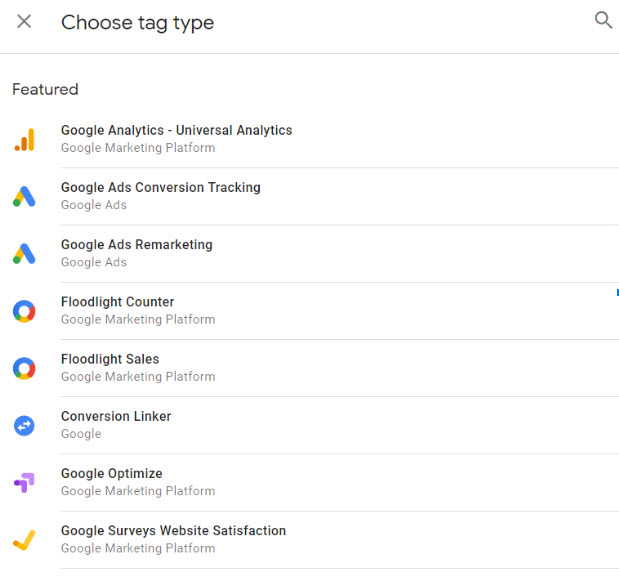
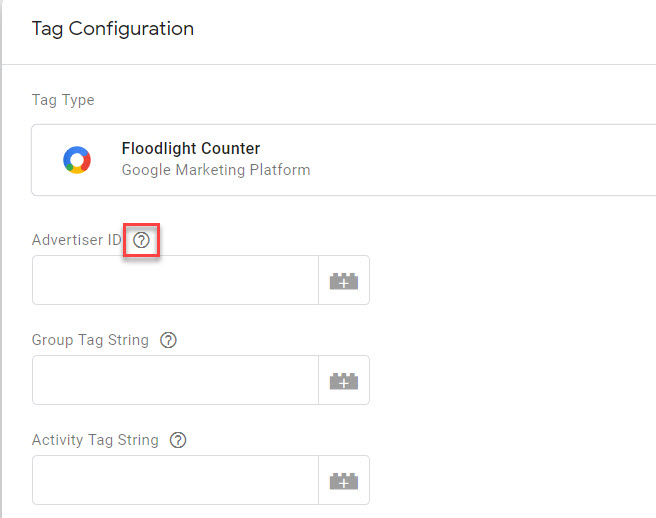
For example, let’s say you want to implement Floodlight code which tracks conversions on your website. A Floodlight tag is provided in HTML, but Google Tag Manager has a native integration that only requires you to dynamically insert three parts of the HTML code: the Advertiser ID, Group Tag String, and Activity Tag String. You can use the “?” buttons for help if you’re unsure which parts of the code that is.

It is also helpful to know what code elements to use in triggers to capture user interactions. If you’re still learning, my advice is to click around in Preview mode and see what variables are available to you when you click on them. Seeing which variables return values allows you to use them strategically to create triggers.
Which Tag Manager Should I Pick?
As I said before, there are a variety of tag management options out there. Whether you prefer a paid solution for your web analytics management and the support that comes with it such as Launch by Adobe, Tealium, and Signal Tag Manager, or if Google Tag manager is the right tool for you, the decision will be dependent on your business and needs. However, regardless of which solution you pick, I say: Yes to tag management!









