This announcement is late in the making, but I’m excited to share that Portent has launched a major update to the SERP Preview Tool. One of our most popular pages and tools, it was time to create a new look and extend its functionality. Our SEO team, who consistently keeps up with Google’s SERP changes, collaborated closely with the development team to make sure those considerations were installed in this new app.
Let’s dive into the upgrades and new features of our updated SERP Preview Tool.

Creating a Progressive Web App (PWA)
One of our first major decisions for this project was creating a progressive web app (PWA), to ensure a fast, reliable, and engaging user experience. A PWA is application software developed for the web, intended to deliver a native app experience–just like any app you use on your phone or tablet. Initially conceived by Google, PWAs have recently received support from all major browsers, at least for service workers, which are a core feature in PWAs.
I’ll discuss progressive web apps in more detail later in this post, but first, we’ll see how they work in a broadly interactive sense.
How Do PWAs work?
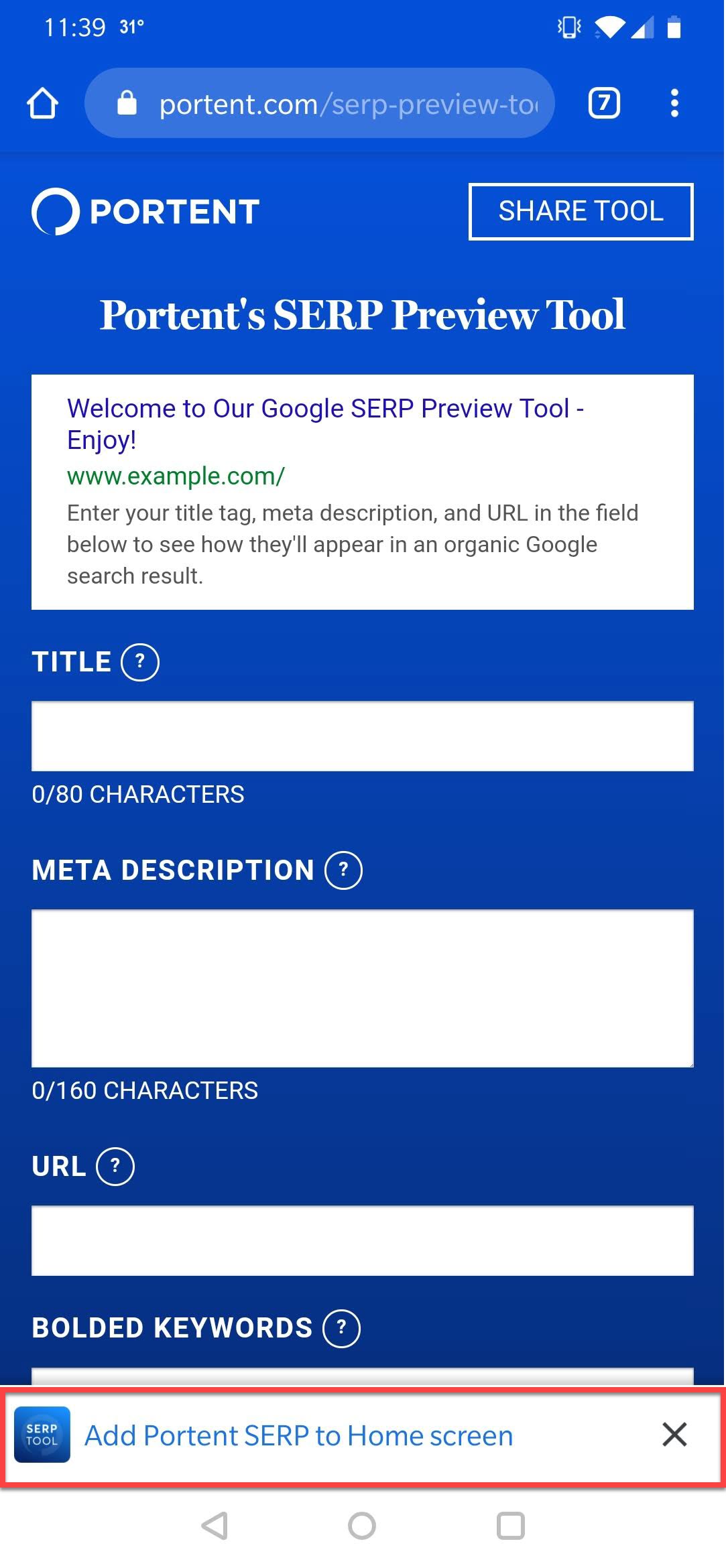
When a user initially visits a page in their browser where a PWA is present, they will usually be prompted to add the app to their home screen (although this will vary depending on your device and the browser you are using).

Once added, an icon representing the PWA will be placed on the home screen, providing access to it like any other app.
![]()
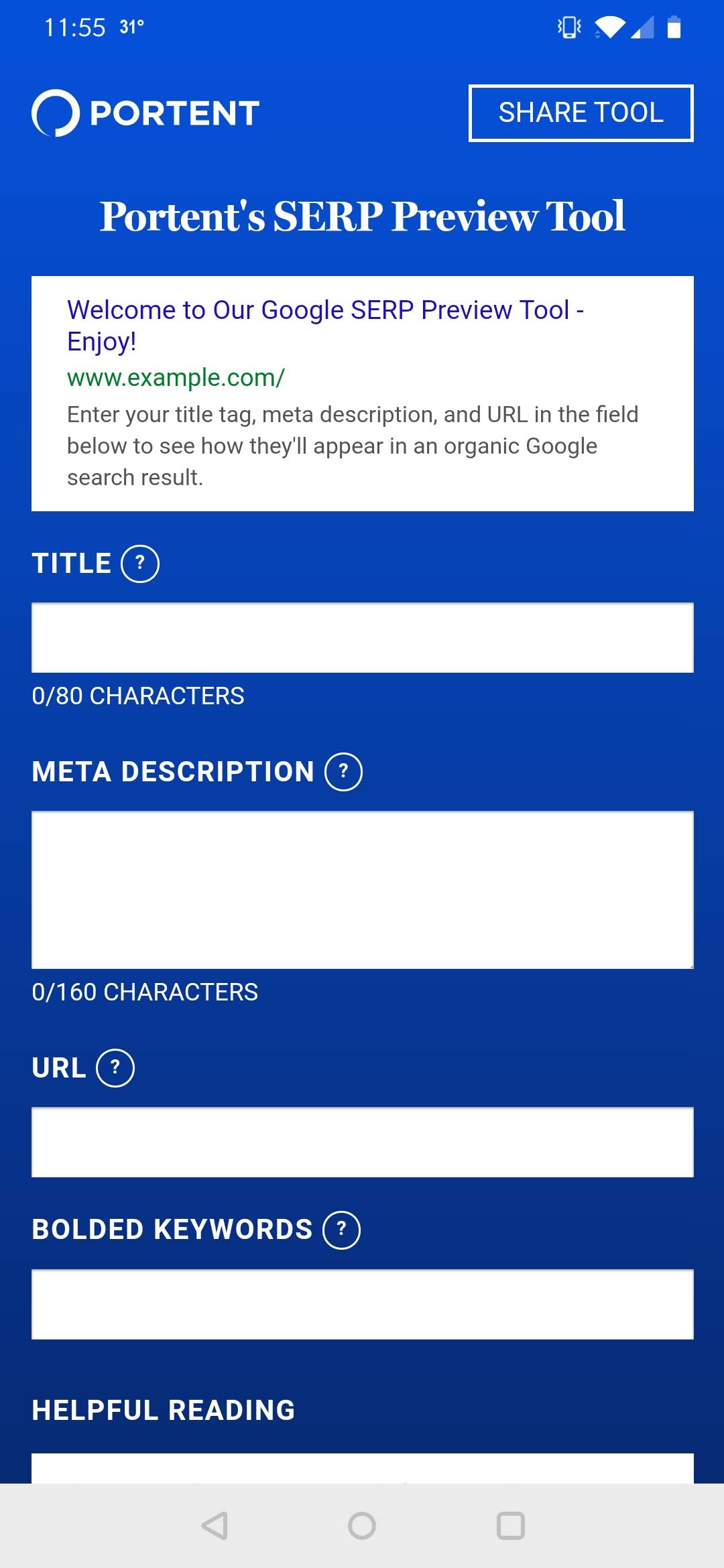
When running a PWA, most browsers will deliver a full-screen (no URL bar, browser options, etc.) experience, just like native apps. The functionality of a PWA may change based on connectivity, but the app should work in some fashion when a user is offline. Portent’s SERP Preview Tool does not need any connectivity to work, other than the sharing feature.

Creating a Mobile-Friendly Tool
Another major upgrade we made was mobile-friendliness. The previous version of the tool was from a time long ago, back when something called “responsive design” was nothing more than a whisper. The new look is a mobile-first design, stripped down and straight forward. Even if you aren’t using the PWA, you’re guaranteed a more streamlined experience on a mobile device.
Providing Screen Size Previews
The last large update we developed is a screen selector which toggles the size of the preview mode. This allows users to get an idea of what their page search results will look like on various devices.

The Future of PWAs
With the adoption of service workers by all the major browsers, progressive web apps are only getting more popular—and rightfully so. Why pay for multiple development projects in a web app, an iOS app, and an Android app, when a single progressive web app is a solution for all?
That said, there are features of PWAs, not yet supported by all major browsers on all major operating systems. One of those features is the Push API. Native apps allow push notifications and granular control of them, but adoption of the Push API is a work in progress, with iOS being the largest obstacle. There have been some whispers that push notifications will become a feature in Webkit, but nothing tangible has been announced.
There are a lot of details regarding PWAs. For a deeper dive, check out this article. And to see what a difference a PWA can make, read about the one we developed for Kalon Surf.









